1. Level 1
2. Level 2
3. Level 3
4. Level 4
5. Level 5
6. Level 6
7. Level 7
8. Level 8
9. Level 9
10. Level 10
11. Level 11
12. Level 12
13. Level 13
14. Level 14
CSS 공부를 하며 추천받은 사이트. 이미 답안이 정말정말 많이 있지만, 개인 공부를 위해 정리합니다.
문제 풀이 방법은 레벨1을 풀이하며 함께 설명하겠습니다.
1. Level 1

table 위에 여러 오브젝트(현재 사진의 접시)들이 나오고 'Select the plates' 라는 문제가 주어집니다. 말 그대로 고르라는 것을 고르면 됩니다.

CSS 에디터와 HTML 코드를 확인할 수 있고, 우리는 CSS 에디터의 selector 부분을 채워주면 됩니다.


오브젝트 위에 마우스를 가져가면 요게 뭔지 보여준답니다. 코드에도 강조가 생겨요.
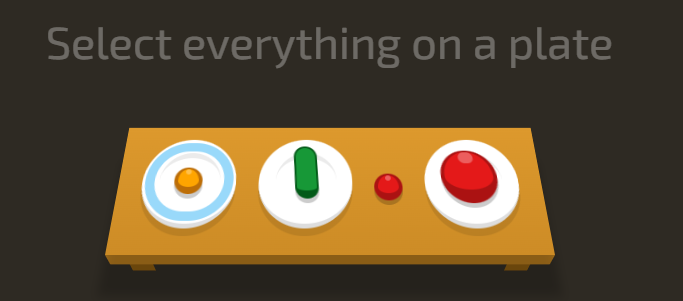
레벨 1은 단순히 모든 접시를 선택하므로 답은 plate가 됩니다.
plate
{
/* Styles would go here. */
}css
2. Level 2

벤또 박스 고르기. 접시와 벤또 두 개가 있는데, 접시는 제외하고 벤또만 고릅니다.
bento
{
/* Styles would go here. */
}css
3. Level 3

이번엔 접시긴 접신데 id가 fancy인 예쁜(?) 접시를 고릅니다. plate라고만 하면 모든 접시가 선택되니 id를 지정해줍니다.
id를 지정할 때는 앞에 #을 붙입니다.
#fancy
{
}css
4. Level 4

<div class="table">
<bento />
<plate>
<apple />
</plate>
<apple />
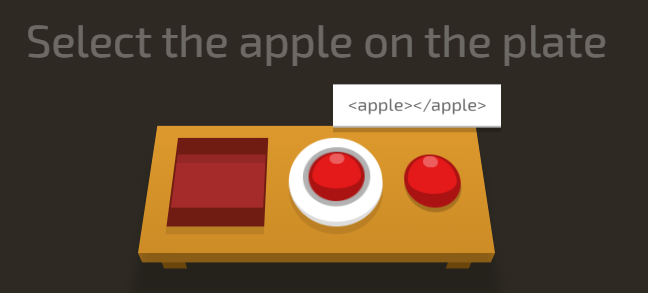
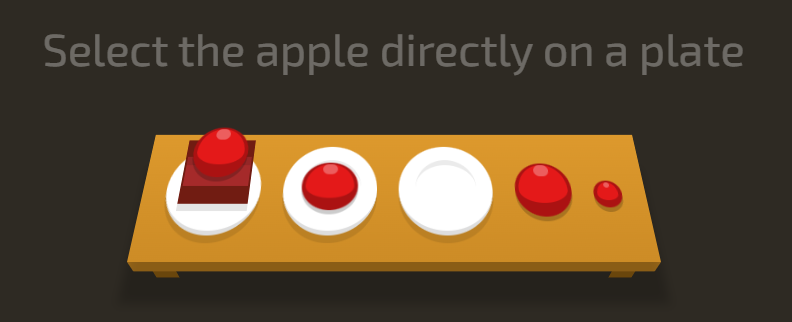
</div>html이번엔 접시 위에 있는 사과를 고를거예요. 접시도 아니고, 테이블 위에 그냥 올려진 사과도 아니고, 접시 위에 있는 사과를 골라야 합니다. plate apple이라고 연속으로 쓰면 plate의 자식인 apple만이 선택됩니다.
plate apple
{
}css
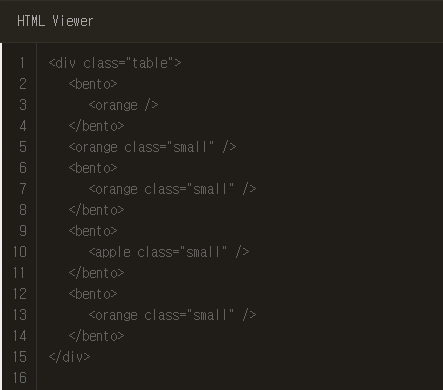
5. Level 5

<div class="table">
<bento>
<orange />
</bento>
<plate id="fancy">
<pickle />
</plate>
<plate>
<pickle />
</plate>
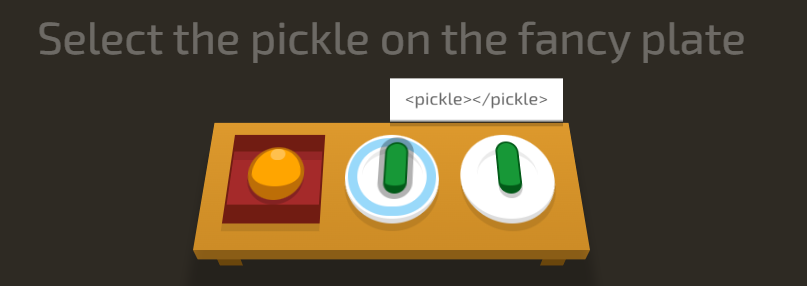
</div>html레벨 4와 비슷합니다. 대신 이번에는 id가 fancy인 접시의 자식인 피클을 고릅니다.
#fancy pickle
{
}css
6. Level 6

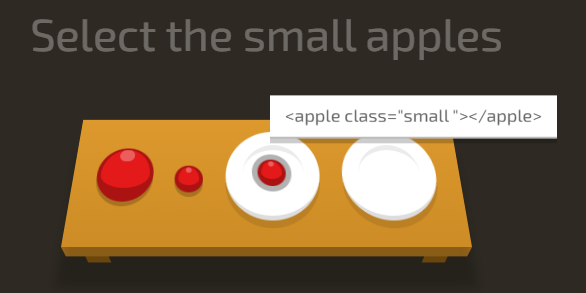
이번엔 위치 상관없이 small 클래스를 가지는 작은 사과들만 골라보겠습니다. class를 선택할 때는 앞에 .을 찍습니다.
.small
{
}css
7. Level 7


이번에도 small 클래스인데, 사소한 문제는 apple에도 small이 있다는 것입니다. 우리는 오렌지만 고를 것이므로 나열과 .을 동시에 사용합니다.
orange.small
{
}css
8. Level 8


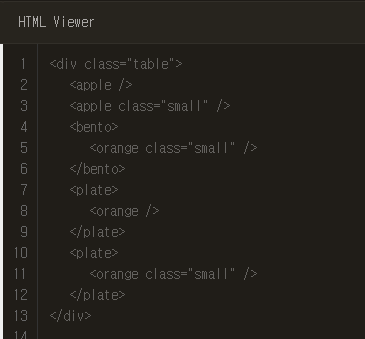
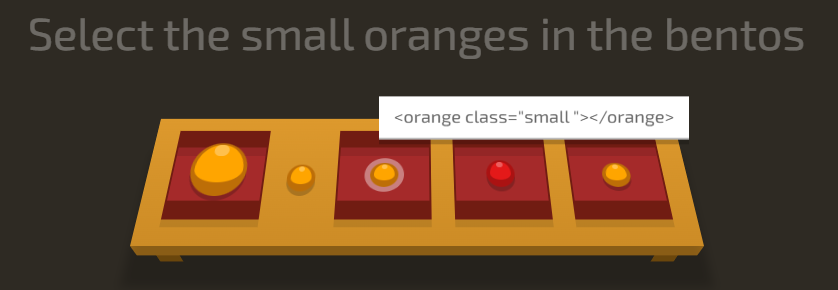
스몰 오렌지인데! 벤또 위에 있어야 한다는 조건까지 붙었습니다. 레벨 4와 레벨 7을 섞으면 됩니다. 규칙대로 조합만 하면 되니 퍼즐 푸는 것 같고 재밌습니다.
bento orange.small
{
}css
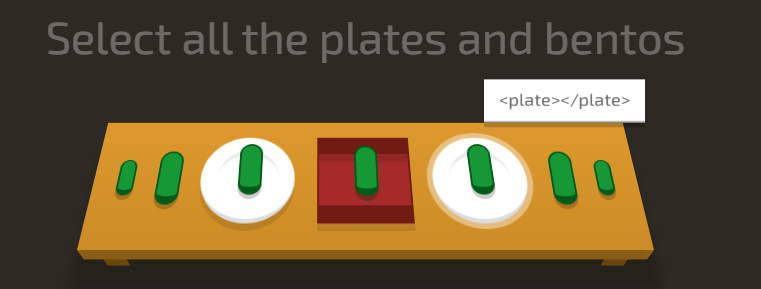
9. Level 9

위의 피클은 신경쓰지 않고 모든 접시와 벤또를 고르는 문제입니다. 여러 요소를 고를 때는 ','를 사용합니다.
plate, bento
{
}css
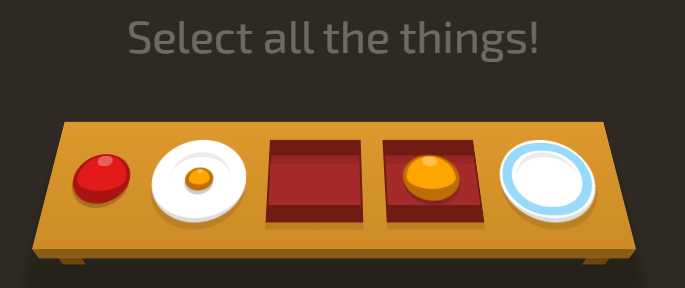
10. Level 10

전부! 위의 모든 것을 고릅니다. 전부 고를 때에는 * 을 사용합니다.
*
{
}css
11. Level 11

접시 위의 모든 것입니다. 위에서 모든 것 = '*' 이라고 했으므로, 약간 응용해주면 됩니다.
plate *
{
}css
12. Level 12

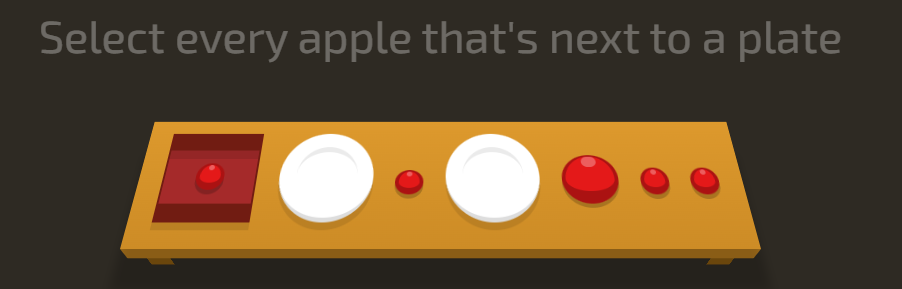
next가 나왔습니다. 사과의 크기와 상관 없이 접시 바로 다음에 나오는 사과를 모두 선택합니다. 그림에 있는 다섯 개의 사과 중에서 2번째, 3번째 사과를 골라야합니다. 다음을 의미하는 기호는 '+' 입니다.
plate가 나온 후 apple이 더해지는 것만을 고른다고 외웠습니다.
plate+apple
{
}css
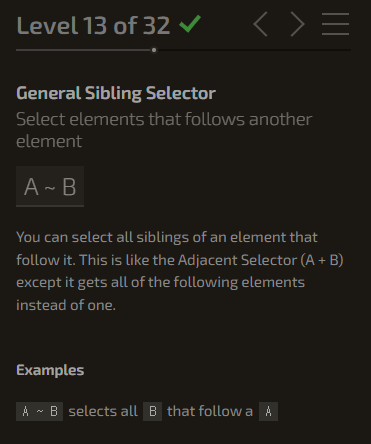
13. Level 13

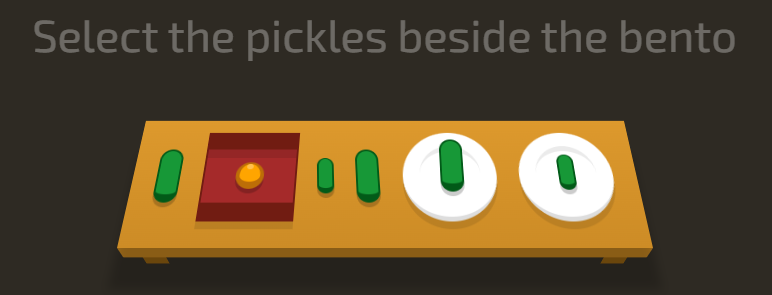
이번에는 위와 달리 벤또 뒤에 나오는 모든 피클들을 선택합니다. General Sibling Selector라고 하네요. '~' 기호를 사용합니다.

사실 레벨 별로 충분한 힌트를 주고 있으니 참고하면 쉽게 해결할 수 있습니다. 배우는 목적이니까요!
bento~pickle
{
}css
14. Level 14

접시 위의 사과이긴 한데, 접시 바로 위에 있어야합니다. 가장 처음의 사과는 접시 위의 벤또 위의 사과이기 때문에 선택되면 안됩니다. child selector라고 불리는 '>' 기호를 사용합니다.
plate>apple
{
}css
15번부터는 다음 포스팅에 이어서 하겠습니다.

Comment